Design of new features for Sparkol’s browser based app – VideoScribe.

Creators of innovative storytelling software
Project context
Sparkol are an innovative software company based in the creative quarter of Temple Studios in Bristol. Their tools help users of all technical ability levels, create and showcase their stories and animations to the world.
VideoScribe, their flagship application, is renowned for its hand-drawn style and intuitive user interface. It also features an incredible image library – featuring over 10,000 beautiful vector illustrations, covering pretty much every theme you can think of.
Animation coming soon
Challenge
One of the reasons that VideoScribe has been so successful for Sparkol, is that it’s extremely easy to learn for a new user, featuring user-friendly drag and drop functionality as well as its ability to create beautiful animations, all with a hand-drawn, whiteboard animation style.
VideoScribe was originally a desktop application which users had to download and run on their individual machines, and although this option is still available for download, this has been superseded by a web browser based application.
As well as improving the underlying technology to improve speed and efficiency, Sparkol were very keen to upgrade the technical abilities of the browser based software, adding features to allow it to stand up to the competition and giving users all the tools they needed to take their creations to the next level. As their head of product said to me “We want to get to a level of functionality that is ‘table steaks’ as regards the competition.”
A list of the main features that Sparkol were looking to design and implement were as follows:
- Custom colour editing for vector based graphics
- Addition of background and voiceover audio clips
- Image cropping (for both bitmap and vector graphics)
- New project screen design to improve conversion (A/B tested)
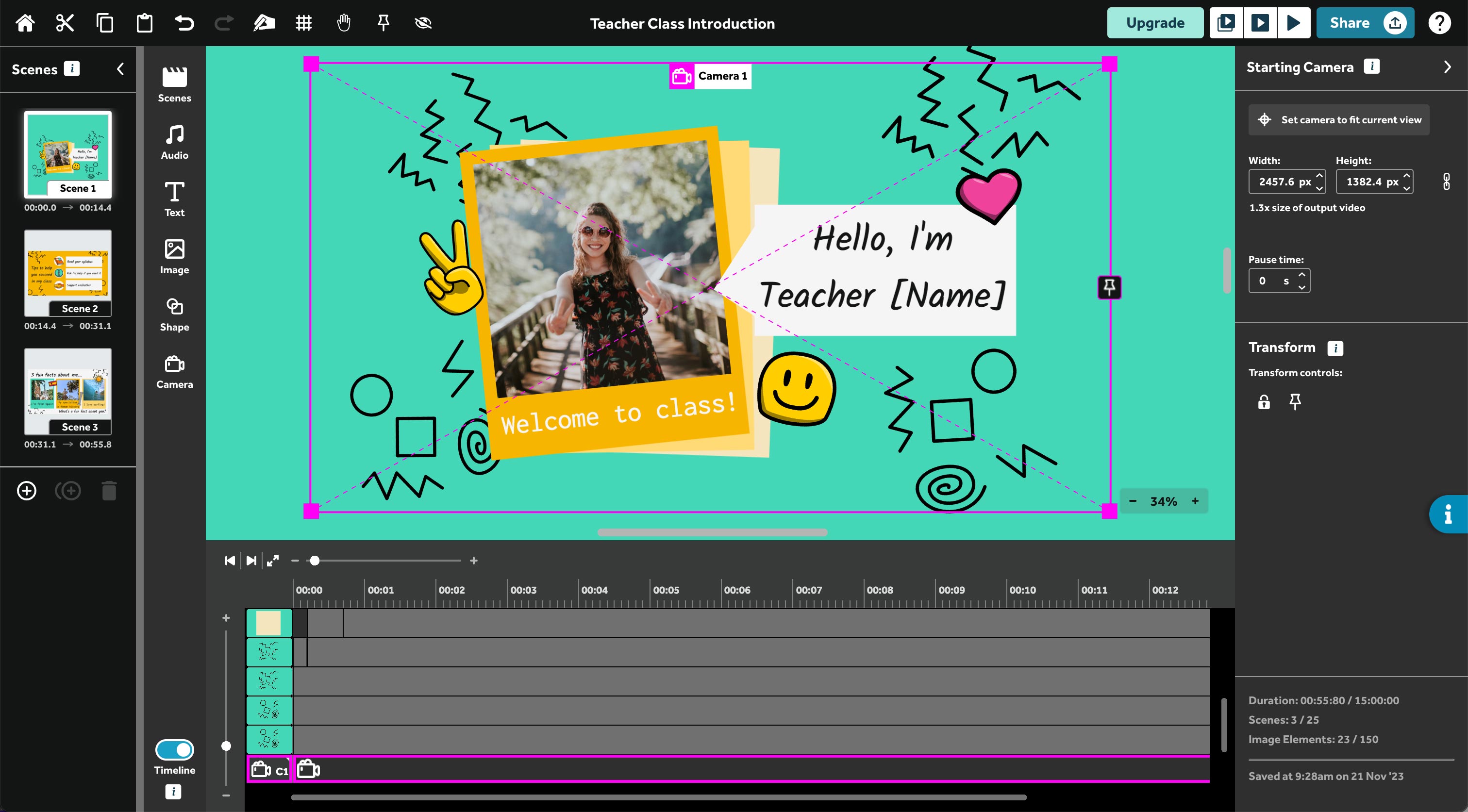
- Camera views for canvas panning functionality
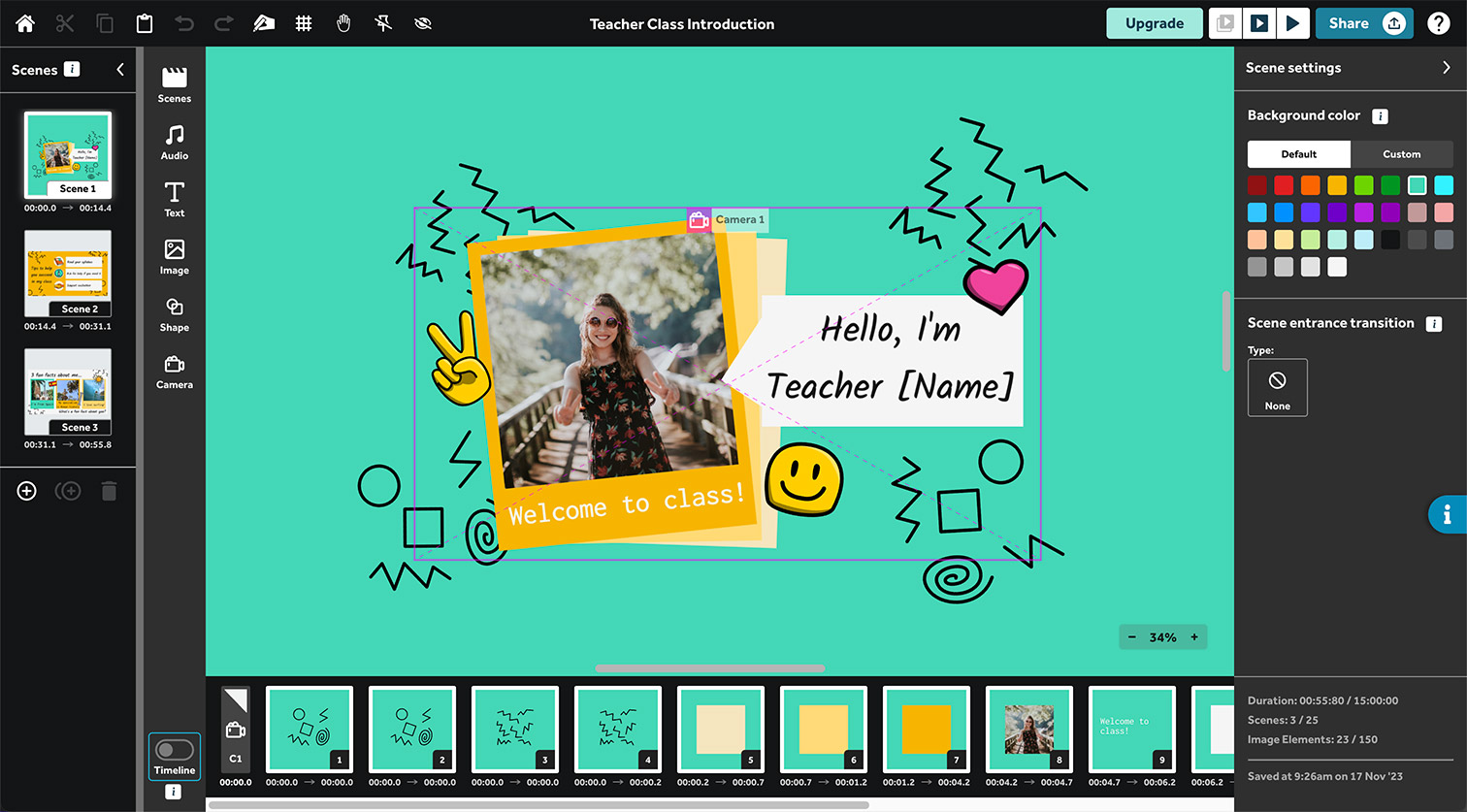
- Advanced timeline feature for powerful editing
The solution
Through the process of design sprints, user story creation, wireframing, prototyping and user testing, we worked through possible routes for all of the above features, eventually arriving at solutions which could be implemented into the live software by Sparkol’s talented web development team.
Sparkol use the Agile project methodology, so any new features we worked on, would be split over 2 week sprints.

Customer feedback from user surveys and application feedback was a great source of software improvements from a user’s perspective. We collated and sorted this feedback using affinity mapping techniques.
Working as a freelance ui/ux designer in Bristol, we worked collaboratively on design challenges so as to get viewpoints from all sections of the team – designers, developers, marketers and customer service.

Design sprints were particularly useful for some of the more complex usability challenges, such as the advanced timeline feature to allow a more detailed level of user editing.

Sketched wireframes allowed us to get ideas down on paper quickly, without investing too much time in more involved Figma prototypes.

We collated the wireframe sketches in Miro and carried out a team voting session to pick what we believed were the most successful concepts to develop further

These could then be turned into wireframes and working prototypes within Figma.

Crucially, we tested these designs with users to see how they would perform in reality, acting on any feedback gathered.
Eventually arriving at designs which could be implemented into the final product.

What the client said...
”Mark helped us make several feature upgrades to our flagship VideoScribe software. His UI and UX experience was invaluable in taking these upgrades from sketches through to full design concepts that the development team could implement. Mark integrated quickly and easily into our internal team and was great to work with. We wouldn’t hesitate to recommend him to any company looking for UI/UX expertise.
Christopher SnellLead Product Manager, Sparkol Ltd.
