Here is my UX design process which I use on most projects. It’s designed to ensure that a usability challenge is examined from all angles to give the best chance of success. The depth and extent to which it is implemented on projects often depends on timescales and client budgets. I always aim to deliver maximum value for my clients regardless of the project parameters.
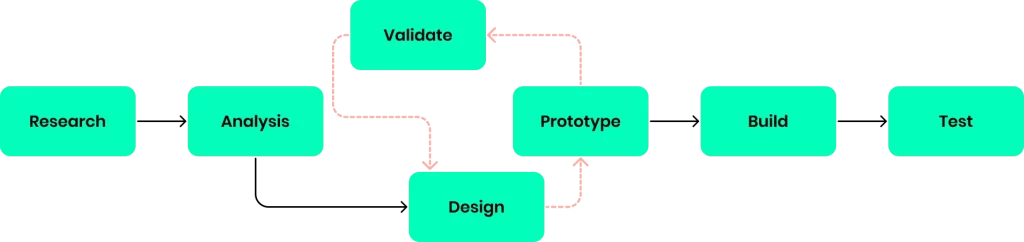
My UX/UI Process

Research
The UX design process starts with research. I gather information in order to understand the key user groups, their goals, behaviours, context and pain points. I use a mix of qualitative and quantitative methods like user interviews, surveys, heuristic reviews, competitor benchmarking and user testing.
Analysis

Design
The design phase is where my creative solutions begin to take shape. Based on the insights from the analysis phase, I brainstorm and develop initial concepts and layouts. This can involve sketching, wireframing, and creating mockups to explore different ideas and approaches. The design phase is iterative, often involving feedback loops with stakeholders and users to refine and improve the concepts.
Prototype

Validate
Validation involves testing the prototypes with real users to gather feedback and verify that the design solutions meet their needs and expectations. I mainly do this through usability testing, A/B testing, and other user feedback mechanisms. The goal of this phase is to confirm that the design works as intended and to identify any issues or areas for enhancement. Validation is crucial for minimising the risk of costly mistakes and ensuring that the design aligns with user needs.
Build

Test
Testing is the final stage before the product is launched, we can test the product in its most realistic state. If budget allows, I always carry out user testing at this stage to ensure that all the UX work done previously has been implemented fully.
